基本的な技術ページはこちら
http://developer.mixi.co.jp/connect/mixi_plugin/mixi_check/spec_mixi_check
しかしながら設定がなかなか面倒くさい
まずはmixiチェックキーなるものを取得する必要がある。
mixiアカウントを持ってない場合は、まずは通常の手続きでmixiアカウントを取得。
次にDeveloper Dashboardへ行く
でログイン。
ヘッダメニューのmixipluginをクリック
次にサイドメニューの新規サービス追加をクリック
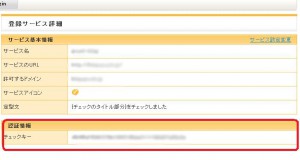
んで、各種情報をサイトの内容にあわせて入力。
で、登録を進めると、完了画面にチェックキーが表示されるので、これをメモ
これでmixiチェックキーは取得できたんで、ようやくhtmlタグの取得。
ただし、twitterみたいな気の利いた生成ページなんて存在しないので、
http://developer.mixi.co.jp/connect/mixi_plugin/mixi_check/spec_mixi_check
ほどんどデフォルト設定でやるとこんな感じ
<a data-key=”【取得したmixiチェックキー】” data-button=”button-2″ href=”http://mixi.jp/share.pl”>Check</a><script type=”text/javascript” src=”http://static.mixi.jp/js/share.js”></script>
これでようやくボタン設置OK。
ちなみに、色々とオプション設定もできるわけだけれど、どの設定も実に面倒くさいw



Comments are closed.